Nếu bạn là dân SEO thì bạn biết rằng, việc tối ưu hóa hình ảnh quan trọng như thế nào trong việc thực hiện dự án SEO. Tối ưu hóa hình ảnh tạo ra nhiều lợi thế, chẳng hạn như trải nghiệm người dùng tốt hơn, thời gian tải trang nhanh hơn và giúp có website của bạn dễ dàng đạt TOP hơn.
Bạn nghĩ rằng, khi bạn tìm kiếm một hình ảnh trên mạng, tải về thay đổi thông tin rồi tải lên web của bạn. Bạn nghĩ rằng vậy là đã tối ưu hóa hình ảnh của bạn mình rồi à. Tối ưu SEO hình ảnh còn nhiều yếu tố lắm nhé.
Vậy nên với những yếu tố nào quan trọng để đảm bảo rằng bạn hình ảnh trên trang của bạn đã được tối ưu hóa tốt nhất.
Hãy cũng với JiDODigital tham khảo bài viết Hướng dẫn Tip tối ưu và SEO hình ảnh trên trang web của bạn nhé.

Tại sao cần tối ưu SEO hình ảnh lên TOP
Đối với nhiều SEOer hay các doanh nghiệp đều nghĩ rằng SEO chủ yếu là SEO Web. Nhưng bên cạnh đó Google còn nhưng “tab” khác như SEO Hình ảnh, Video.
Và xu hướng hiện nay, việc tìm kiếm hình ảnh ngày còn có nhu cầu tăng cao. Vậy thì bạn đã tập trung khai thác kênh SEO này chưa?
Những lợi ích mà việc tối ưu SEO hình ảnh mang lại cho bạn:
Tối ưu hình ảnh! Tăng trải nghiệm người đọc.
Khi người dùng đọc nội dung của bạn trên trang web. Với việc nhiều hình ảnh hấp dẫn sẽ giúp cho người đọc bớt sự nhàm chán khi đọc quá nhiều chữ. Đây là tăng trãi nghiệm người đọc, giúp tăng thời gian người dùng ở lại xem trang nhiều hơn.
Giúp tăng lưu lượng người truy cập (Traffic) cho website
Chắc chắn là vậy, khi hình ảnh bạn lên TOP thì cơ hội khách hàng vào website bằng hình ảnh là điều đương nhiên. Và đây là một trong những yếu tố giúp web của bạn lên top nhanh nữa.
Thu hút khách hàng tiềm năng
Một hình ảnh đẹp sẽ tăng sự chú ý và lôi cuốn khách hàng tiềm năng truy cập vào website. Đặc biệt SEO hình ảnh rất phù hợp cho các Website Nhà hàng, Website Du lịch, website quảng bá sản phẩm…
Xây dựng backlink
Khi ảnh của bạn đẹp, lên TOP thì nhiều người sẽ lấy lại để sử dụng, và trong hình ảnh bạn có những thông tin về doanh nghiệp. Thì đây chính là một trong những backlink vô cùng chất lượng đấy.
Tăng nhận diện thương hiệu: Khách hàng sẽ rất ấn tượng và thiện cảm với những bức ảnh giúp thỏa mãn nhu cầu tìm kiếm và có gắn watermark (website hoặc thương hiệu)
Chuẩn bị và tối ưu hình ảnh
Tìm & lựa chọn ảnh
Hình ảnh thì bạn cần tìm nguồn ảnh chất lượng và phù hợp với nội dung. Tốt nhất là mang tính bản quyền. Là hình ảnh bạn tự chụp, tự thiết kế.
Trường hợp phải dùng ảnh từ nguồn khác, thì phải tìm nơi đảm bảo chất lượng và uy tín.
Trong quá trình chuẩn bị hình ảnh thì bạn cần thực hiện các việc sau:
+ Khắc phục hình ảnh kém: Nếu ảnh của bạn không được sắc nét, thường là do ảnh ở độ phân giải thấp. Ảnh thiếu sáng, hoặc lóa sáng thì những điều này khiến cho hình ảnh không được đẹp và bạn cần phải khắc phục, chỉnh sửa ảnh trước khi đăng lên web của mình.

+ Thay thế ảnh không liên quan đến nội dung: Nếu bạn có 1 bức hình đẹp mà không liên quan tới nội dung thì cũng không ổn lắm. Vậy nên bạn cần tìm và lựa được những hình ảnh liên quan, giải thích cho nội dung của bạn.
Chọn Định dạng Hình ảnh Chính xác
Hiện nay có nhiều định dạng hình ảnh cho bạn lựa chọn như PNG, JPEG, GIV,SVG, WebP… và PNG và JPEG là những định dạng phổ biến nhất cho web.
PNG: Tạo ra hình ảnh chất lượng tốt hơn nhưng có kích thước tệp lớn hơn.
JPEG: Bạn có thể giảm chất lượng hình ảnh, nhưng bạn có thể điều chỉnh mức chất lượng để tìm ra sự cân bằng tốt.
GIV: tối ưu hình ảnh động
WebP: tỉ lệ nén cao, những vẫn giữ được chất lượng hình ảnh. Tuy nhiên, định dạng này chỉ hỗ trợ trên một số duyệt trình web.
Hiện này các phần mềm chỉnh sửa ảnh đều có thể cho phép bạn lưu hình ảnh với các định dạng khác nhau. Hoặc nếu không thì bạn có thể sử dụng các công cụ online để covert chuyển đổi hình ảnh qua các định dạng khác nhau.
Giới thiệu một số web đổi định dạng website miễn phí như:
Tạo hình ảnh độc đáo
Bản thân ai cũng muốn rằng hình ảnh trên trang web của mình luôn là hấp dẫn, độc đáo nhưng không phải ai cũng là được. Và hầu hết các web đều copy hình lẫn nhau.
Vậy nên bạn cần tạo ra một bức hình độc đáo bằng các thêm các hình ảnh khác hoặc chèn text thêm vào cho sinh động. Ví dụ như hình ảnh thumbnail của bài viết này. 😀
Một điều nữa là bạn là người tạo ra bức hình đó, nếu bạn không giỏi thì có thể thuê các đơn vị media, họ chuyên chụp hình, thiết kế hình ảnh theo yêu cầu của bạn.
Đặt tên cho tệp hình ảnh
Bạn nên đặt tên ảnh có lợi cho SEO. Và tên ảnh nên đặt theo cụm từ mô tả nội dung của hình ảnh. Nên để tiếng việt không dấu và được phân cách bởi dấu (-), không nên để dấu (_) hay viết liền nhau.
Ví dụ: như trong đoạn viết này.
Nên: bạn nên đặt tên ảnh là: dat-ten-cho-hinh-anh.jpg
Không nên: image-12.jpg hoặc đặt tên cho hình ảnh.jpg
Ngoài ra bạn có thể đặt theo từ khóa chính của bài viết. Trong viết bài viết này, từ khóa chính mà mình đề cấp đến là: Tối ưu SEO hình ảnh thì bạn có thể tải các tệp hình ảnh với tên là: toi-uu-seo-hinh-anh.jpg
Tóm lại: Tùy vào ngữ cảnh bài viết, mà bạn có thể đặt tên hình ảnh theo đoạn nội dung mà bạn định chèn vào. Hoặc bạn có thể đặt tên hình ảnh theo từ khóa chính, hay tiêu đề bài viết.
Với việc đặt tên hình ảnh như vậy thì Google và các trình thu thập thông tin khác sẽ hiểu về chủ đề và nội dung của hình ảnh.
Xác định kích thước hình ảnh
Thông thường thì khi bạn tải hình thì kích thước lớn có thể là 1024×1024. Trong khi kích thước phù hợp với trang web của bạn là 600×400 thì bạn cũng nên cân chỉnh lại cho phù hợp. Nếu bạn tải lên với kích thước hình ảnh lớn thì tăng kích thước tệp, giảm tốc độ load trang.
Vậy nên trước khi tải ảnh lên website thì bạn nên xác định kích thước cho phù hợp.
Một điều nữa là khi bạn đăng nhiều hình trong 1 bài viết thì bạn nên để cùng kích thước cho cân đối, không nên để ảnh nhỏ, ảnh to nhìn không chuyên nghiệp.
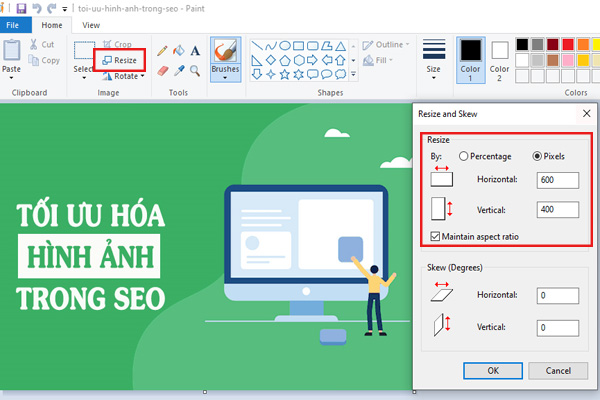
Vấn đề chỉnh kích thước hình ảnh thì bạn có thể tham khảo các công cụ có ngay trên máy tính window hoặc mac. Đó là Paint và Mac Preview. Ngoài ra bạn có thể tham khảo thêm công cụ online pixlr.com hỗ trợ miễn phí tùy chỉnh kích thước hình ảnh.
Trên Windown chọn Hình ảnh -> bấm Edit -> Paint-> Resize và chọn kích thước như hình minh họa

Tối ưu hóa On-page hình ảnh
Tối ưu thuộc tính ALT hình ảnh
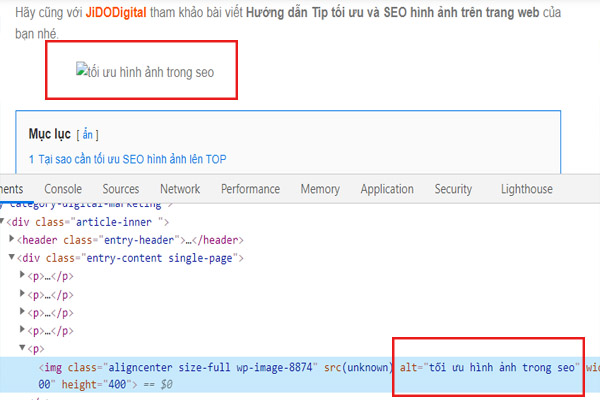
Thẻ Alt là một văn bản thay thế cho hình ảnh khi trình duyệt không thể trình bày chúng một cách chính xác. Tương tự như tiêu đề, thuộc tính alt được sử dụng để mô tả nội dung của tệp hình ảnh.
Alt text là đoạn văn bản mô tả tóm tắt nội dung ảnh, đặt trong thẻ <img> với cú pháp alt=”Đoạn mô tả hình ảnh” . Alt Text (alternative text) nghĩa là dòng văn bản thay thế, nó sẽ được hiển thị trên trang web trong trường hợp trình duyệt không tải được ảnh vì một lý do nào đó. Bạn có thể xem ví dụ bên dưới, nếu như hình ảnh trong bài này có lỗi không hiển thị được thì nó sẽ hiển thị lên dòng chữ đó chính là alt

Vậy nên bạn cần phải tối ưu thẻ này trong việc SEO hình ảnh. Bên cạnh việc mô tả anh khi ảnh không được hiện thì đó cũng là nội dung giúp Google đọc và hiểu được hình ảnh đó là gì, mang nội dung gì. Và sẽ giúp hình ảnh đó đạt thứ hạng cao trên bảng xếp hạng.
Tạo Tiêu đề, thẻ Title cho hình ảnh
Thuộc tính title=”” có tác dụng như dòng chỉ dẫn (tooltip) xuất hiện khi người dùng di chuột qua ảnh. Xem minh họa dưới đây.
Bạn thử trỏ chuột lên ảnh trên, sẽ thấy dòng tittle
Thuộc tính này thì không ảnh hưởng đến SEO, nhưng nếu bạn sử dụng thì vẫn giúp cho việc cải thiện người dùng được tốt hơn, nên cũng gián tiếp đem lại lợi ích cho việc SEO web của bạn.
Thêm chú thích cho ảnh (caption)
Đây là dòng chú thích thường nằm phía dưới tấm ảnh, để giải thích tóm tắt về nội dung bức ảnh đó. Bạn sẽ thấy các hình ảnh của mình tải lên đều có 1 dòng chú thích nằm ngay dưới bức hình.
Tại sao điều này lại quan trọng với việc tối ưu hóa hình ảnh. Thực ra ở 1 bài viết thì tiêu đề hầu như đã nói rõ nội dung của bài viết là gì. Và đối với người dùng, họ thường đọc caption khi xem lướt nội dung.
Theo thống kê thì dòng chú thích (caption) được đọc trung bình 300% so với nội dung. Vậy nên nếu bạn quên không sử dụng đúng cách thì bạn đã bỏ lỡ đi lượng tương tác với người dùng.
Trước đây, bản thân mình hay đăng bài cũng không chú trọng việc này, nhưng với những bài viết sau này, bản thân mình cũng đã thực hiện việc ghi chú cho hình ảnh một cách đầy đủ hơn.
Thân thiện với di động (Responsive image)
Bạn đã nghe nhiều về Responsive, thân thiện với thiết bị di dộng, kể cả SEO và thiết kế web. Vậy đối với hình ảnh cũng vậy.
Bạn có thể sử dụng thuộc tính srcset=” ” trong thẻ <img> để trình duyệt chọn đúng ảnh có kích cỡ nhỏ nhất phù hợp với kích thước màn hình di động. Kích thước ảnh nhỏ nghĩa là giảm thời gian tải trang, đồng nghĩa với tối ưu hóa Google.
Giảm kích cỡ file ảnh hay Nén hình
Nhưng đã nói ở trên thì việc giảm dung lượng hình ảnh sẽ làm cho web của bạn load trang nhanh hơn. Và sẽ như thế nào nếu một khách hàng vào web của bạn nhưng thời giản tải chậm, họ sẽ bực bội dẫn đến hành vi mua hàng bị giảm.
Vậy nên bạn cần phải nén hình ảnh của mình trước khi tải lên. Bạn có thể sử dụng các phần mềm chình ảnh như Photoshop, Caesium.
Hoặc bạn có thể dùng các plugin như TingPNG, WP Smush. Đây là các plugin tự động nén hình ảnh mà không làm giảm đi chất lượng hình. Bạn có thể tham khảo thêm các plugin nén ảnh khác nhé, mình chỉ giới thiệu 2 plugin mà mình hay dùng thôi.
Nếu web bạn là web mới thì bạn nên nén ảnh trước khi tải lên, nếu web bạn là cũ, trước đây chưa nén ảnh thì sử dụng plugin để nén tất cả các ảnh được. Và sau khi sử dụng plugin thì web của bạn sẽ cải thiên tốc độ tải trang đấy.
Bạn có thể tham khảo công cụ PageSpeed Insights của Google.
Kỹ thuật nâng cao để SEO hình ảnh
Áp dụng Schema Markup để đưa hình ảnh vào Rich Snippets
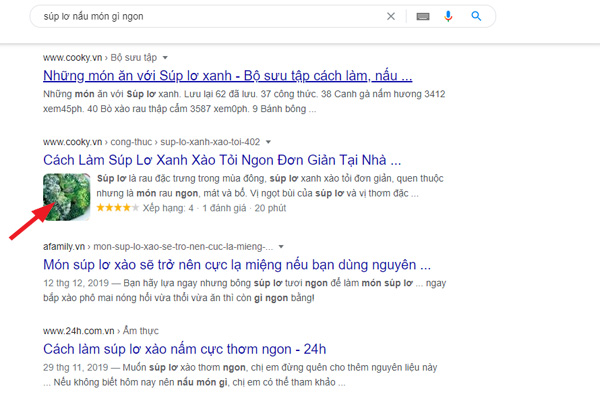
Đây là kỹ thuật dùng dữ liệu có cấu cấu trúc để tối ưu hóa hay còn gọi là Schema, mục đích là để hình ảnh trên trang web lọt được vào “đoạn trích nổi bật” của Google, cùng với các thông tin khác như điểm đánh giá, số người đánh giá, ngày đăng, tác giả…
Bạn có thể tham khảo ví dụ trích đoạn dưới đây. Bạn sẽ thấy hình ảnh làm nổi bật là hấp dẫn người dùng, bên cạnh đó còn có thêm những chỉ số như đánh giá 5 sao, số lượng review… Mục đích là tăng CTR vào trang web, rất có lợi cho SEO.

Tuy nhiên, để đưa hình ảnh vào Rich Snippets thì bạn cần phải biết cách thực hiện để trang web có đoạn trích nổi bật.
Bạn có thể tham khảo cách thực hiện ở đây: https://schema.org/ImageObject
Và bạn có thể kiểm tra mã code xem đã hợp lý chưa, bằng công cụ này của Google: https://search.google.com/structured-data/testing-tool/u/0/
Sử dụng Open Graph và Twitter Card
Trước hết chúng ta hiểu Thẻ Open Graph là loại thẻ cung cấp thông tin về trang web (meta tag), được đặt trong phầncủa trang. Mục đích của thẻ OG là để giúp các mạng xã hội như Facebook, Twitter hay Zalo… xác định được những thông tin chính về trang web của bạn, và hiển thị những thông tin đó khi có ai đó chia sẻ trang web trên mạng xã hội.
Thực ra đây có thể xem là cách tối ưu hóa hình ảnh trên website trở nên thân thiện với những nền tảng mạng xã hội.
Facebook sử dụng Open Graph để tích hợp đoạn trích của các website lên mạng xã hội này. Cụ thể, khi bạn chia sẻ lên Facebook một url của website, sẽ thấy xuất hiện bản xem trước gồm ảnh đại diện, tiêu đề và mô tả tóm tắt, như hình dưới:

Bạn có thể áp dụng tương tự với mạng Twitter.
Thường đối với các bạn làm web bằng theme thì bạn có thể trong theme có sẵn code này. Còn nếu code tay thì bạn có thể nhờ code chèn vào trong thẻ <head> của bạn.
EXIF data
Exif là viết tắt của từ “Exchangeable Image File Format”. Exif data là dữ liệu thông tin về một hình ảnh như: ngày giờ chụp, vị trí chụp, kích thước ảnh, loại camera sử dụng… Những thông tin này được lưu tự động khi chụp bằng máy ảnh kỹ thuật số, và hiện nay thì điện thoại thông minh cũng chức năng này.
Trường hợp này thì dùng cho những ảnh bản quyền, bạn muốn giữ nguyên thông tin trên ảnh để nói với Google rằng, đây là bức hình của tôi chụp, nó là của tôi.
Tuy nhiên, khi tối ưu kích thước tệp thì một số công cụ sẽ loại bỏ đi phần này. Vậy nên bạn cần chú ý.
Thông tin mang tính địa phương (GEO location)
Trường hợp này nếu bạn muốn SEO ở các từ khóa địa phương thì thêm các thông tin địa phương đó vào hình ảnh.
Ví dụ như JiDODigital có dịch vụ SEO ở Đà nẵng thì mình thường gán địa điểm Đà nẵng vào trong hình ảnh trước khi tải lên website.
Thường thì có 2 cách:
+ Bạn có thể mô tả địa điểm ở thẻ ALT như đã nói ở trên
+ Bạn dùng một số công cụ Tool Geotag Online free khác như:
https://tool.geoimgr.com/
geotag.online
Gắn Geotag và hình ảnh không những tối cho SEO mà khi bạn thực hiện việc đăng hình trên Google Map cũng rất hiệu quả. Trong bài viết: Hướng dẫn SEO Map hiệu quả thì mình có hướng dẫn cách gắn thẻ geotag vào hình ảnh
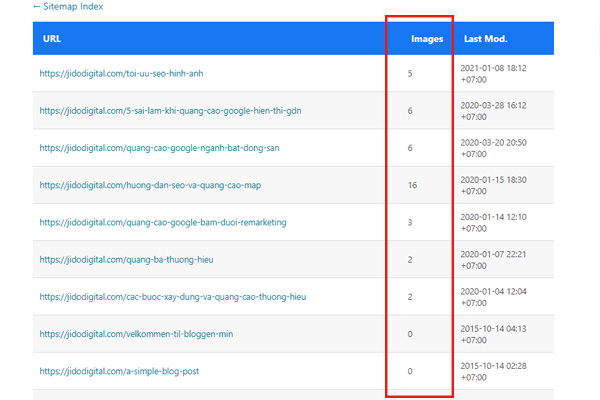
Tạo sitemap hình ảnh
Bạn có thể dùng plugin để tạo sitemap cho toàn site và trong đó có sitemap cho hình ảnh.
2 Plugin mà nhiều người vẫn sử dụng đó chính là Yoast SEO và Rank Math SEO. Và đây là điều bắt buộc cần làm trong vấn đề seo hình ảnh lên top cao.

Kết Luận
Việc tối ưu hình ảnh, hay SEO hình ảnh là một trong những kỹ thuật không khó. Bạn có cần lưu ý một số điểm là có thể tối ưu và lên TOP được. Và khi lên top được thì nó mang lại nhiều giá trị đặc biệt là trong quá trình SEO tổng thể website.
Hi vọng bài viết giúp ích được cho bạn trong việc kỹ thuật tối ưu hình ảnh trong SEO để giúp bạn dễ dàng lên TOP.